
サイドバー固定って何?
私はトップページを一覧表示にして記事をダイジェストにしています。
記事の Max は 15 記事ですが、サイドバーの Bottom と丁度良い記事数にして調整してました。
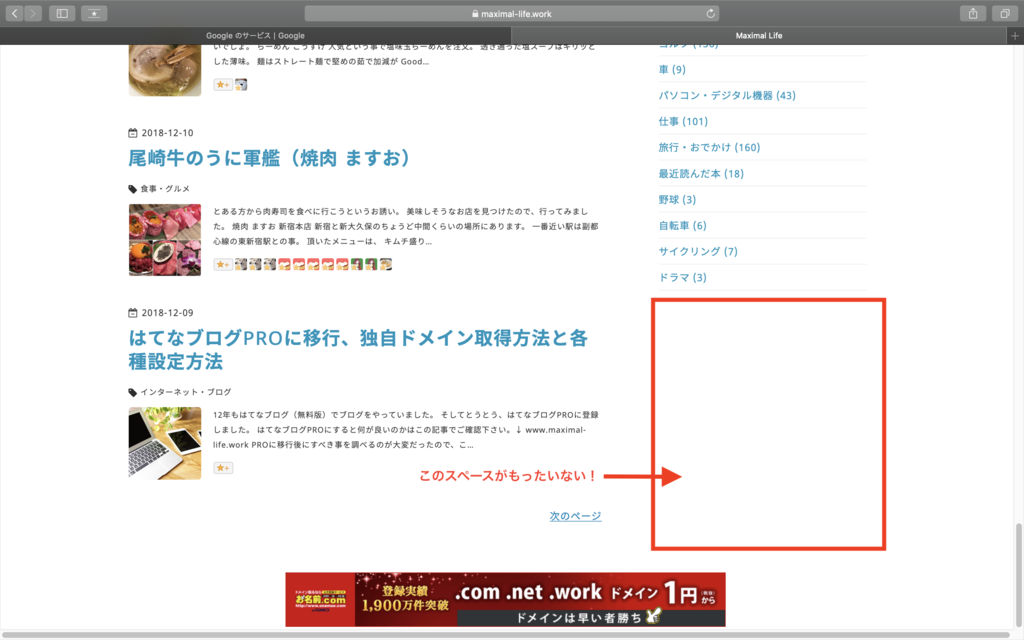
ただこの方法だと、トップページ以外は調整できないんです。記事はそれぞれの内容で記事の長さが違うわけで、サイドバーのボトムに空白ができてしまいます。
こういう感じですね。↓

これはまだ良いほうですが、この空白が長いと広告スペースとして勿体ないですね。
また、凸凹だと、正直かっこわるいです。
そこで、読者が記事の一覧を見るために下にスクロールした時に、サイドバーの下の記事が追いかけてくるようにしたいと思いました。
それをネット上では「サイドバー固定」というそうです。
サイドバー固定方法
コードを書けない私にとって、ここからはコピペのみで対応。
jQuery の読み込み用コード
<!--[if lt IE 9]>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script>
<![endif]-->
<!--[if gte IE 9]><!-->
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script>
<!--<![endif]-->
を「デザイン」→「カスタマイズ」→「ヘッダ」or「フッタ」のいずれかに貼ります。
そしてその下に以下のコードを貼ります。
<script>
// ここはユーザーごとで書き換える
var oneColumnWidth = 769;
var fixTop = '100px';
var timer = 5000;
// サイドバーの固定
$(window).load(setTimeout(function (){
// サイドバーの一番最後のモジュール
var $module = $('.hatena-module:last');
var modulePosition = $module.offset().top;
var moduleHeight = $module.outerHeight(true);
// サイドバー全体
var sidebarHeight = $('#box2').outerHeight();
var sidebarWidth = $('#box2').width();
// メインコンテンツ
var mainHeight = $('#main').outerHeight();
// サイドバーを固定にする関数
function fixedLastModule(){
// メインコンテンツよりサイドバーが長い場合は無効化
if(sidebarHeight > mainHeight){return;}
// 2カラムで、モジュールの一番最後までスクロールされたらCSSの書き換え
if($(window).outerWidth() > oneColumnWidth && $(window).scrollTop() > modulePosition) {
$module.css({
'position': 'fixed',
'top': fixTop,
'width': sidebarWidth
});
} else {
$module.css({
'position': '',
'top': '',
'width': ''
});
}
// フッターの位置まで来たらストップ
// 高さの設定
var bodyHeight = $('body').outerHeight();
var windowHeight = $(window).outerHeight();
var footerHeight = $('#footer').outerHeight();
var scrollBottom = bodyHeight - windowHeight - footerHeight;
if(moduleHeight > windowHeight - footerHeight){
if($(window).outerWidth() > oneColumnWidth && $(window).scrollTop() >= scrollBottom){
$('#content').css({
'position': 'relative'
});
$module.css({
'position': 'absolute',
'top': '',
'bottom': 0
});
} else {
$('#content').css({
'position': ''
});
$module.css({
'bottom': ''
});
}
}
}
// イベントの設定
$(window).scroll(fixedLastModule);
$('body').on('touchmove', fixedLastModule);
$(window).resize(fixedLastModule);
}, timer));
</script>
三行目の var oneColumnWidth = 769; はテーマによって数値が変わるようです。
私が使っている Minimarism は 769 です。
四行目の var fixTop = '100px'; は固定される位置ですが、デフォルト 50 を 100 にしたら、たまたまぴったりでした。
五行目の var timer = 5000; は固定される秒数で 5000 = 5秒のようです。
このあたりは自分の環境と好みで変えてみれば良いと思います。
今回は SHIROMA さんの以下の記事を参考にさせて頂きました。
レスポンシブに対応したサイドバー固定Ver.2(はてなブログ向け) | NO TITLE
ありがとうございました。
↓ ランキングに参加しています。よろしければポチッとして下さい。
