
皆さんのブログを見ているとかっこいい About のページを作っている人が沢山いますね。
そのブログの主がどんな人かは確かに気になりますよね?
私もかっこいい About のページを作りたいと思いネットを徘徊していたら、素晴らしいブログを見つけました。
【コピペ歓迎】はてなブログのダサいaboutページを見やすくオシャレにカスタマイズ! - オークニズム
オークニさんという方のブログで、すごく綺麗でかっこいい。
About のページを見る限り、限りなく本職に近い人のようです。
これは参考にさせて頂くしかないと思い、ほぼそのまんま使わせて頂きました。
はてなブログにおける About のページは、はてな ID をクリックすると飛ぶページの事です。
ちなみにデフォルトだと、こんな風に質素な感じ。↓

これはちょっと味気ないので何とかしたいなぁと前から思ってました。
ちなみにこのページは「設定」→「about ページ」→「about ページの編集」で編集で飛ぶことが出来ます。
私はこのページはほとんどいじった事はなかったです。
ということでオークニさんのブログの通りにやってみました。
まずは、オークニさんのブログから以下のコードをコピぺします。
コピー先は「デザイン」→「カスタマイズ」→「デザインCSS」です。
***
/*aboutページ、デフォdl(プロフィール〜読者までを囲うエリア)*/
.page-about dl {
text-align: center;
margin: 0;
}
/*aboutページ、デフォdt(プロフィール等のタイトル)*/
.page-about dt {
text-align: center;
font-weight: bold;
font-size: 1.3em;
color: #676F74;
margin-bottom: 15px;
}
/*aboutページ、デフォdd→吹き出し風に*/
.page-about dd {
text-align: center;
position: relative;
display: inline-block;
margin: 0.5em auto 1.5em;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #676F74;
font-size: 16px;
background: #FFF;
border: solid 3px #676F74;
box-sizing: border-box;
border-radius: 10px;
}
.page-about dd:before{
content: "";
position: absolute;
top: -23px;
left: 50%;
margin-left: -15px;
border: 12px solid transparent;
border-bottom: 12px solid #FFF;
z-index: 2;
}
.page-about dd:after{
content: "";
position: absolute;
top: -30px;
left: 50%;
margin-left: -17px;
border: 14px solid transparent;
border-bottom: 14px solid #676F74;
z-index: 1;
}
/*aboutページ、読者数(\99人/のところ)*/
.about-subscription-count {
display: table;
position: relative;
padding: 0 30px;
color: #676F74;
font-size: 1.5em;
font-weight: bold;
line-height: 1;
letter-spacing: 1px;
margin: 12px auto;
}
.about-subscription-count:before,
.about-subscription-count:after {
display: inline-block;
position: absolute;
top: 50%;
width: 20px;
height: 3px;
border-radius: 3px;
background-color: #676F74;
content: "";
}
.about-subscription-count:before {
left: 0;
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
.about-subscription-count:after {
right: 0;
-webkit-transform: rotate(-50deg);
transform: rotate(-50deg);
}
/*aboutページ、読者アイコン(拡大&円形&ふわっとアニメーション)*/
.page-about .entry-content img.profile-icon {
height: 45px;
width: 45px;
border-radius: 50%;
margin: 4px 4px;
transition: .3s;
}
.page-about .entry-content img.profile-icon:hover {
box-shadow: 0 10px 20px -4px rgba(0,0,0,.25);
transform: translateY(-3px);
}
***
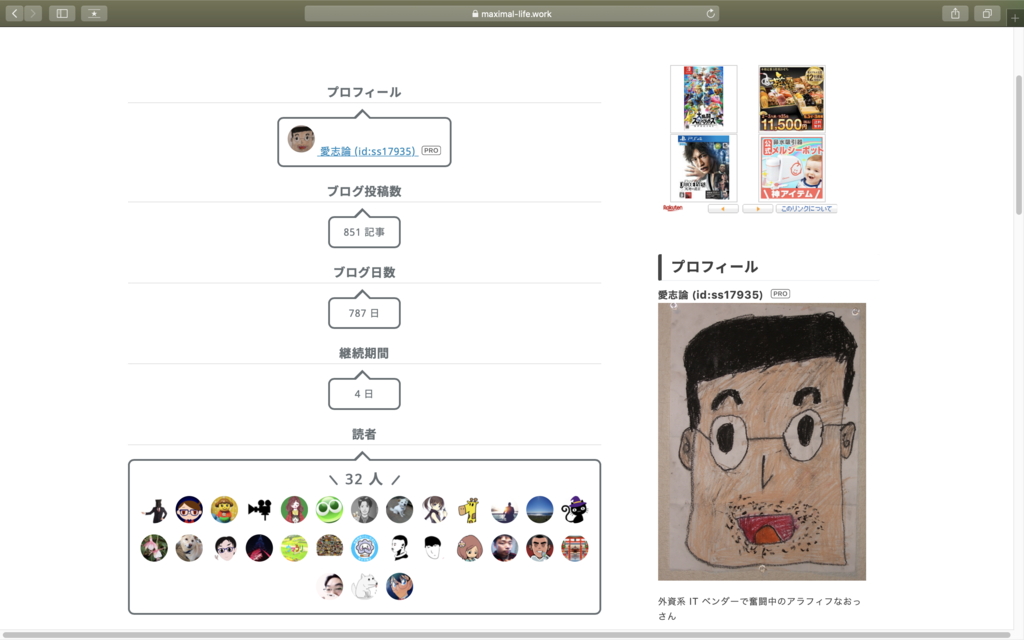
すると、こうなりました。↓

まぁ、はてなブログの標準よりは見た目も派手になりました。
これでもまだ物足りない場合は、さらにカスタマイズの方法があります。
その方法とは「about ページの編集」にある自由記述欄です。
ここに HTML を記述していくことでかっこいいページがつくれます。
でも私に HTML の記述なんてできる訳がない。
でもご安心を。
オークニさんが、ご自身の about ページのコードを公開してくれています。
それをまるまる流用させて頂きました.
コピー先は「設定」→「about ページ」→「about ページの編集」→「自由記述欄」
***
<h2>
ブログ名について
</h2>
<div class="profile-center"><!--真ん中寄せ-->
<div style="margin-bottom: 20px;"><!--bottom余白用囲い-->
<img src="プロフィール画像のURL" width="200" height="200" class="profileimg" style="max-width: 100%;height: auto;" /><!--画像の調整はここでもCSSでも可-->
<br/>
<span data-load-nickname="1"><span class="user-name-nickname">プロフィール名<br><i class="badge-type-pro">はてなブログPro</i></span></span><!--名前とPROアイコン-->
</div><!--bottom余白用囲いここまで-->
<p class="about-blog">ブログの説明</p><!--ブログの説明(ピンクの囲い)-->
</div><!--真ん中寄せここまで-->
<h3>
ブログ名の由来
</h3>
<p>由来の説明</p>
<h3>
主なカテゴリー
</h3>
<div style="margin-bottom: 20px;"><!--bottom余白用囲い-->
<ul class="widget-menu">
<li> <a href="カテゴリー1のURL"><i class="fa fa-wrench" style="color: #ff9191"></i>カテゴリー1</a></li>
<li> <a href="カテゴリー2のURL"><i class="fa fa-graduation-cap" style="color: #ffb776"></i>カテゴリー2</a></li>
<li> <a href="カテゴリー3のURL"><i class="fa fa-line-chart" style="color: #92ceff"></i>カテゴリー3</a></li>
<li> <a href="カテゴリー4のURL"><i class="fa fa-thumbs-up" style="color: #77d477"></i>カテゴリー4</a></li>
</ul>
</div>
<br/>
<h2>
あなたについて
</h2>
<p>説明</p>
<h3>
小見出し
</h3>
<p>説明</p>
<h3>
小見出し
</h3>
<p>説明</p>
<br>
<div class="profile-center"><!--真ん中寄せ、フォローエリア-->
<span class="sns-btn__title">◯◯が気になる方<br>フォローはこちら</span>
<ul class="sns-follow">
<!-- はてブのボタン -->
<li class="hatena-btn"><a href="http://blog.hatena.ne.jp/はてなID/登録時のはてなブログURL/subscribe" target="blank"><i class="blogicon-hatenablog"></i></a></li>
<!-- Twitterのボタン -->
<li class="twitter-btn"><a href="https://twitter.com/TwitterID" target="blank"><i class="fa fa-twitter "></i></a></li>
<!-- Feedlyのボタン -->
<li class="feed-btn"><a href="https://feedly.com/i/subscription/feed/実際のブログURL/feed" target="blank"><i class="fa fa-rss fa-1x" aria-hidden="true"></i></a></li>
<!-- ここまで -->
</ul>
</div><!--真ん中寄せ、フォローエリアここまで-->
<br>
<h2>
ブログ運営状況
</h2>
<!-- 以下、CSS -->
<style type="text/css">
.entry-content dd, .entry-content ol, .entry-content ul {margin: 0;padding: 0;}
.entry-content a {text-decoration:none;}
/*プロフィールエリア、全体真ん中寄せ*/
.profile-center {
text-align: center;
margin-bottom: 15px;
}
.page-about h2 {
border-bottom: 5px solid #8EDAE5;
text-align: center;
padding: 1em 4% 5px 4%;
margin: 1em -2% 1em -2%;
}
.page-about h3 {
border-left: 5px solid #8EDAE5;
padding: 0.5rem;
margin: 1.5em 0 1em 0;
}
/*ピンクで囲ったブログの説明箇所*/
.page-about .about-blog {
background-color: #fff;
padding: 10px 12px;
border-radius: 6px;
border: 2px solid;
color: #F99695;
font-size: 1.2em;
}
/* 主なカテゴリーエリア */
.entry-content .widget-menu {
text-align: center;
list-style-type: none;
margin: 0;
overflow: hidden;
padding: 5px;
}
.widget-menu li {
float: left;
width: 46%;
border: solid 2px #676F74;
font-size: 12px;
vertical-align: middle;
background: #FFF;
list-style-type: none;
padding: 10px;
}
.widget-menu li:hover{
box-shadow: 0 10px 15px -5px rgba(0,0,0,.15),0 0 5px rgba(0,0,0,.1);
transform: translateY(-3px);
transition: 0.3s;
background: rgba(238,238,238,.4);
}
.widget-menu li:nth-child(even) {
border-left: solid 0px #676F74;
}
.widget-menu li:last-child, .widget-menu li:nth-last-child(2) {
border-top: 0;
}
.widget-menu .fa {
display: block;
font-size: 3em;
} .widget .follow_btn {
margin-top: 0;
text-align: center;
}
/***aboutページ、フォローボタンまわり***/
/*\フォローはこちら/タイトルまわり*/
.page-about .entry-content .sns-btn__title {
display: inline-block;
position: relative;
color: #676F74;
font-size: 22px;
font-weight: bold;
letter-spacing: 1px;
margin-bottom: 20px;
line-height: 1.3;
padding: 0px 30px;
}
.page-about .entry-content .sns-btn__title:before,
.page-about .entry-content .sns-btn__title:after {
display: inline-block;
position: absolute;
top: 50%;
width: 45px;/*\/の長さ調整*/
height: 3px;/*\/の太さ調整*/
border-radius: 3px;
background-color: #676F74;
content: "";
}
/*左の\の角度調整*/
.page-about .entry-content .sns-btn__title:before {
left: 0;
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
/*右の/の角度調整*/
.page-about .entry-content .sns-btn__title:after {
right: 0;
-webkit-transform: rotate(-50deg);
transform: rotate(-50deg);
}
/*要らないモノ削除*/
.page-about .entry-content ul li::before, .entry-content ul ul li::before {
display: none;
}
/*フォローボタンエリア*/
ul.sns-follow {
text-align: center;
padding: 0;
}
ul.sns-follow li{
display: inline-block;
height: 45px;
vertical-align: middle !important;
margin-bottom: 0;
padding: 0 5px 0 5px !important;
}
ul.sns-follow li a {
display: block;
width: 45px;
height: 45px;
border-radius: 50px;
color: #FFFFFF;
}
/*Twitterボタン*/
ul.sns-follow li.twitter-btn a{
background: rgba(29,161,242,0.7);
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
line-height: 47px;
transition: .3s;
font-size: 160%;
}
ul.sns-follow li.twitter-btn a:hover {
opacity: 1;
box-shadow: 0 10px 20px -4px rgba(0,0,0,.25);
transform: translateY(-3px);
}
/*Facebookボタン*/
ul.sns-follow li.facebook-btn a{
background: rgba(59,89,153,0.7);
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
line-height: 47px;
transition: .3s;
font-size: 160%;
}
ul.sns-follow li.facebook-btn a:hover {
opacity: 1;
box-shadow: 0 10px 20px -4px rgba(0,0,0,.25);
transform: translateY(-3px);
}
/*hatenaボタン*/
ul.sns-follow li.hatena-btn a{
background: #676F74;
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
line-height: 47px;
transition: .3s;
font-size: 160%;
}
ul.sns-follow li.hatena-btn a:hover {
opacity: 1;
box-shadow: 0 10px 20px -4px rgba(0,0,0,.25);
transform: translateY(-3px);
}
/*Feedlyボタン*/
ul.sns-follow li.feed-btn a{
background: rgba(108,198,85,0.7);
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
line-height: 47px;
transition: .3s;
font-size: 160%;
}
ul.sns-follow li.feed-btn a:hover {
opacity: 1;
box-shadow: 0 10px 20px -4px rgba(0,0,0,.25);
transform: translateY(-3px);
}
/*スマホでの制御*/
@media screen and (max-width: 480px){
.page-about .entry-inner {
background: ;
padding: ;
margin: 0px auto 3em;
width: 92%;
}
.widget-menu li {
width: 40%;
}
}
</style>
***
コピペしただけだと、テンプレートの問題か、若干不具合があります。
それを微調整するとこうなりました。↓

私は、「見出しの設定」と「主なカテゴリー」部分の微調整をしました。
結構手間取りましたが、それは私の知識不足のせいです。
慣れている方であれば、簡単にかっこいい About ページを作成できると思います。
今回はオークニさんのブログ、”オークニズム”に大変お世話になりました。
ありがとうございました。
これからも参考にさせて頂きます。
m(__)m
↓ ランキングに参加しています。よろしければポチッとして下さい。
