
はてなブログのプロフィール。
私はサイドバーのトップに表示しています。
しかし、標準だと写真も小さくて目立ちません。
これでは、about ページを見てみたいと思ってもらえません。
そこで画像を大きくしてみました。
デフォルトのプロフィール
デフォルトでは、こんな感じです。↓

画像が小さいのが致命傷ですね。
また、読者になるボタン以外にも SNS のフォローボタンなどを表示したいところです。
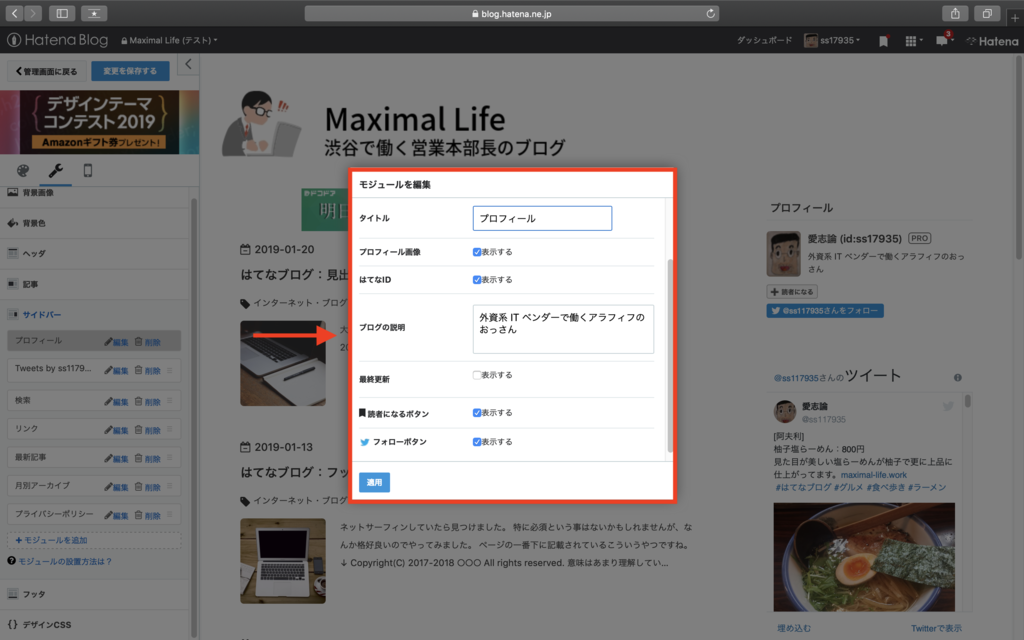
しかし、デフォルトで設定できる内容は非常に少ないです。↓

デフォルトでは以下の項目しか表示できません。
タイトル
プロフィール画像の表示の有無
はてなIDの表示の有無
ブログの説明
読者になるボタンの表示の有無
Twitter フォローボタンの表示の有無
* 他の SNS と連携させていれば、それらのフォローボタンも表示されるかも?
まずはプロフィール画像を作成します。
写真、イメージなど個人の好みで作成すれば問題ないです。
ただ、サイズは 300px × 300px を目安に作成すると良いらしいです。
プロフィールの作成
「デザイン」→「カスタマイズ」→「サイドバー」→「モジュールを追加」→「HTML」と進みます。
”ブログの説明”に表示したい内容を書いていくのですが...HTML なんて書けません。
そこでちょっとした裏技を使います。
ブログ記事を書くのと同様に表示したいプロフィールを書いていきます。
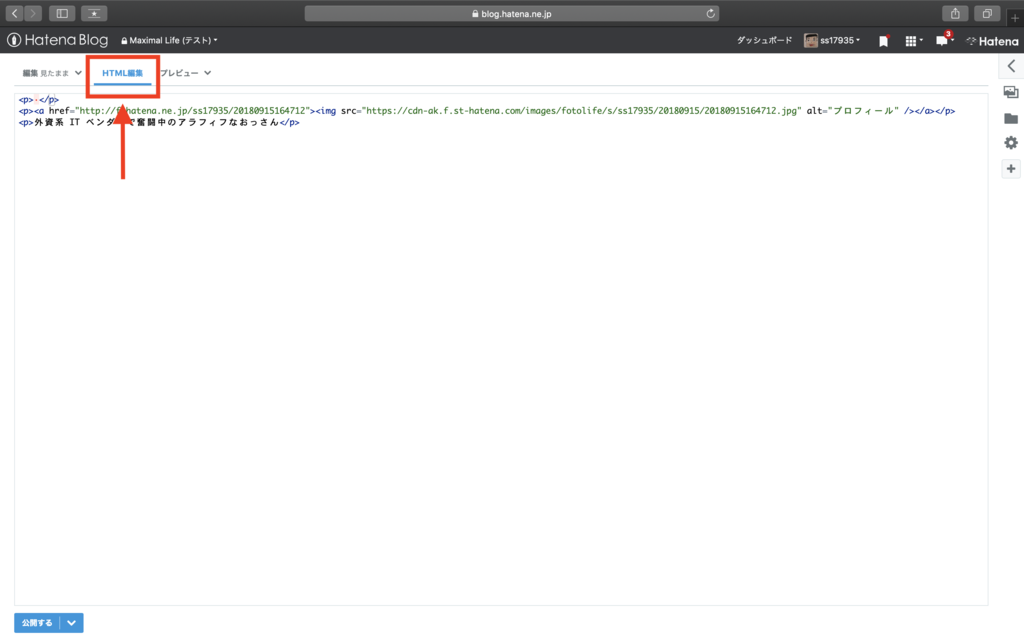
書いた後に"HTML編集”をクリックして HTML を表示させます。

ここで表示された HTML を”ブログの説明”に貼り付けます。
その際に”はてな ID” と ”Twitter のフローボタン”の表示にチェックを入れます。
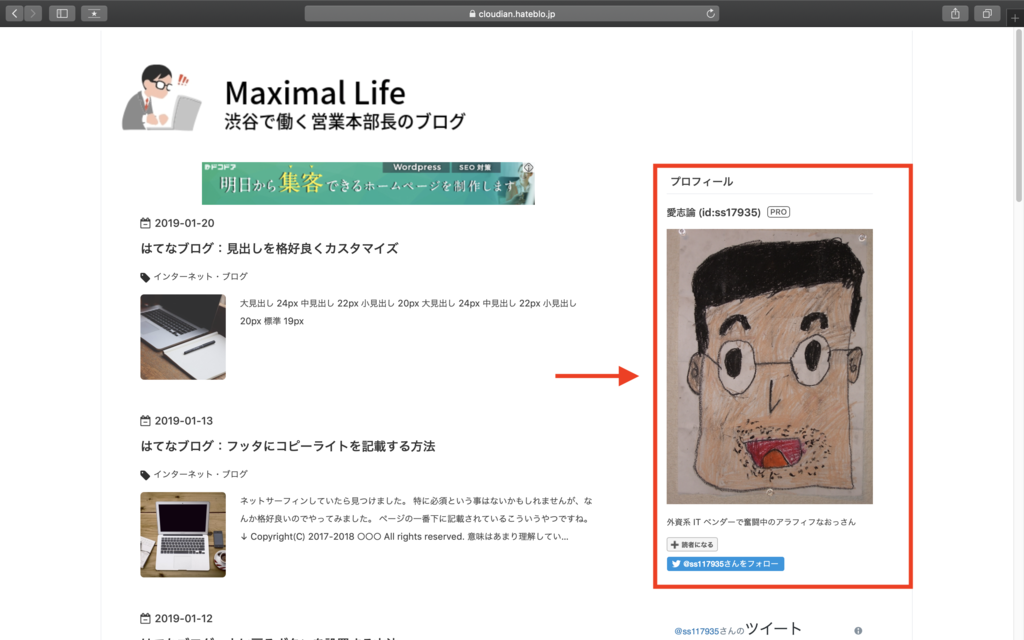
すると良い感じに画像が大きいプロフィールが完成します。↓

とりあえず画像が大きいプロフィールの作成はこんな感じで簡単です。
徐々に、もう少し格好良くしていきたいと思います。
↓ ランキングに参加しています。よろしければポチッとして下さい。
