
はてなブログでは、ブログ記事内の単語を強調したい場合、ボタンクリックだけで太字にしたり、下線を引いたりする事ができます。
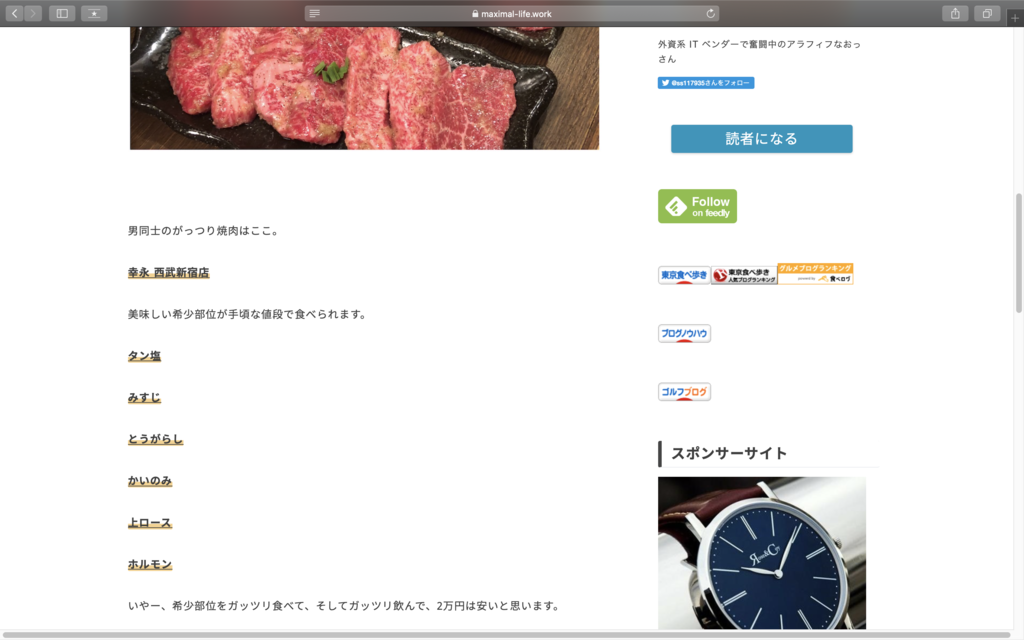
私も太字・下線を利用していますが、デフォルトだとなんか変な色になってしまう?↓

この蛍光ペンのような部分の色を変えたいと、前から思ってました。
ピンクとか、グリーンとか、イエローとか...。
どうしたらできるのか、ググっていると見つけました。
こちらのサイトを参考にさせて頂きました。(というかコピペさせて頂きました。)
強調表示の太字に蛍光ペン風のラインをつける方法【はてなブログ カスタマイズ】 - 思考は現実化する
「設定」→「詳細設定」→「head に要素を追加」部分に以下の HTMLタグをコピペするだけです。
<style type="text/css">
/* 強調表示を蛍光ペン風に */
article strong{
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%) !important;
}
</style>
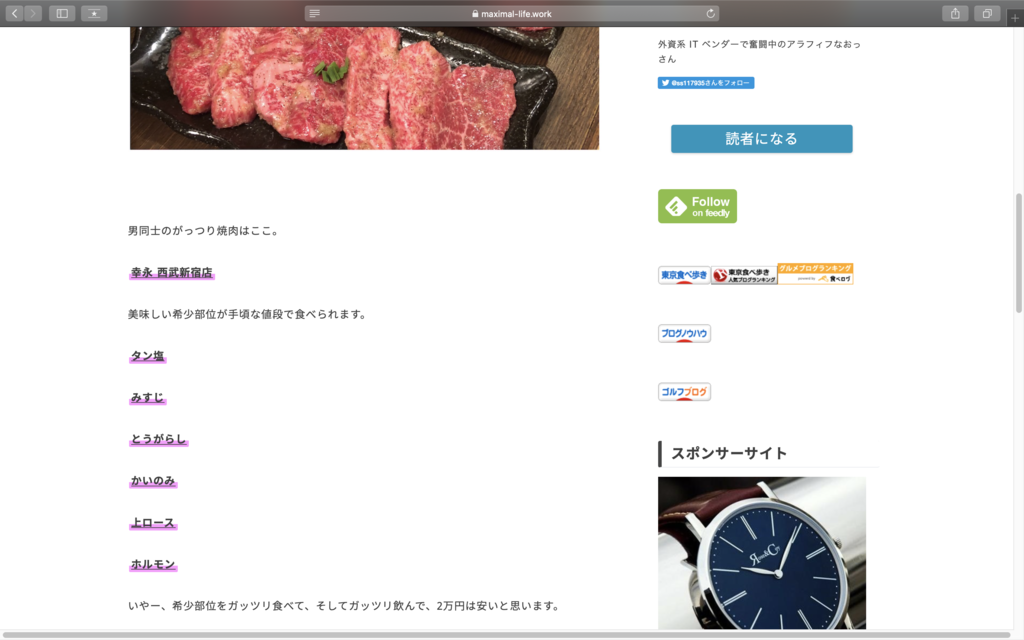
するとこうなります。↓

なんか、くすんだオレンジっぽい色からピンクになりました。
色を変えたい時は、rgba(252,252,84,0.8) のカッコ内の数値を変更すれば良いです。
カラーネーム140色-WEBカラーリファレンス
蛍光ペンのアンダーラインの太さや濃さは、HTML 内の 60 をいじると変更できるようです。
手軽なカスタマイズなので、是非やってみてください。
↓ ランキングに参加しています。よろしければポチッとして下さい。
